Modifikasi Popular Post untuk Template Gallery
Trisatya Blog.Oke saya akan mengulas satu persatu fitur yang ada pada template demo sebelum nanti saya bagikan, sehingga diharapkan Anda dapat menciptakan atau membuat template sendiri dengan modifikasi widget default yang sudah disediakan oleh blogger. Widget dari blogger yang saya modifikasi kali ini adalah Popular Post, sebuah widget yang berfungsi untuk menampilkan postingan atau artikel mana yang paling banyak diminati para pengunjung. Secara default widget Popular Post ini sudah menarik karena sudah ada fitur thumbnail dan summary. Tapi menurut saya sih kondisional, widget itu bisa langsung dipasang pada blog yang lebih banyak menggunakan artikel daripada gambar, jika widget default itu dipasang pada blog yang bertipe gallery sepertinya kurang cocok.
Nah, kali ini saya mencoba untuk memodifikasi widget tersebut agar cocok dipasang pada blog yang mempunyai konten gallery. Gambarnya seperti diatas, hanya menampilkan thumbnail dan judul dengan posisi horisontal. Jika anda tertarik, berikut ini cara membuatnya :
- #Login ke Blogger dengan akun Anda
- #Setelah itu masuk ke template >> klik Edit HTML jangan lupa centang Expand Widget Templates.
- #Lalu masukkan kode berikut ini diatas ]]></b:skin> :
:Klik show untuk melihat
- #Kemudian masuk ke layout >> add a gadget pilih Popular Post pada baris kelima.
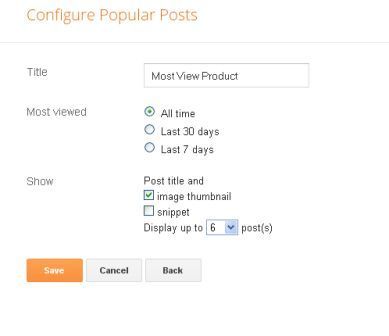
- #Setelah muncul halaman Popular Post, setting seperti pada gambar dibawah ini :
Yang perlu diperhatikan adalah centang hanya thumbnail, biarkan kotak snippet kosong tidak perlu dicentang. Judul dan jumlah post yang ingin ditampilkan terserah Anda.Setelah langkah diatas, masuk lagi ke Edit HTML (centang Expand Widget Templates), cari kode berikut :<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>Setelah ketemu, ganti dengan kode berikut ini :<b:widget id='PopularPosts1' locked='false' title='Most Product View' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Terakhir, save templates lihat hasilnya. Modifikasi widget Popular Post dari blogger ini tidak hanya untuk blog gallery saja, Anda juga bisa memakainya pada blog yang bukan gallery. Demikian tadi tutorial memodifikasi tampilan Popular Post untuk template Gallery jika masih ada yang kurang paham silahkan tinggalkan pesan di kotak komentar maaf kalau sudah ada tutorial seperti ini sebelumnya, selamat mencoba dan semoga bermanfaat
DESIGN========================================
SECURITY======================================
TRIK WINDOWS============================
INTERNET==================================
Rombak Popular Post Agar Bergaya Template Gallery
Subscribe to:
Post Comments (Atom)
DESIGN
|
SECURITY
|
TOOLS WINDOWS
|
INTERNET
|
AUDIO/VIDEO
|
OTHERS
|



0 comments:
Post a Comment