Cara Membuat Komentar Facebook Yang Sempurna
Trisatya Blog.Cara Membuat Komentar Facebook Sempurna - Kotak komentar Facebook. Siapa yang tak kenal ? mungkin para master sudah pada tau tapi dunia blogger juga masih ada yang newbie. Tutorial kali ini akan membahas tentang bagaimana cara membuat kotak komentar Facebook di bawah setiap artikel. Banyak blog tutorial lain yang sudah share cara seperti ini tapi belum sempurna. Belum sempurna? Maksud saya masih ada kelemahannya, seperti semua komentar muncul di setiap postingan, jadi kita tidak tahu postingan mana yang terkomentari dan tidak ada fitur reply di komentarnya, dan juga jika ada yang mengomentari artikel kita, kita tidak tahu karena tidak ada notifikasi jadi harus cek manual di setiap artikel.
1. Buka developers Facebook
2. Lalu klik create new app di sudut kanan atas
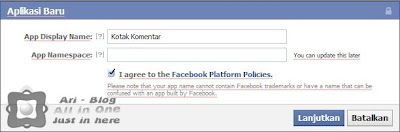
3. Nanti akan muncul kolom seperti ini (klik untuk perbesar gambar)

4. Isi app Display name dengan Kotak komentar atau yang lain. tidak usah isi app namespace, dan centang juga I agree to the...
5. Jika sudah klik lanjutkan.
6. Selanjutnya kalian akan di bawah ke halaman edit app
7. Scroll agak kebawah sampai ketemu tulisan Website, klik tulisan tersebut lalu isi dengan alamat website sobat seperti gambar di bawah ini, di akhir alamat blog kasih tanda / jadi http://example.com/ (klik untuk perbesar gambar)

8. Jika sudah klik simpan perubahan
9. Catat app id yg ada di halaman tersebut (di dekat nama app)
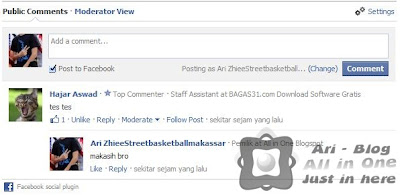
Nah sekarang kan sudah dapat App id masing masing sekarang kita ke langkah selanjutnya yaitu pemasangan kotak komentarnya di bawah artikel, simak caranya baik baik ya.
1. Sudah pasti kalian login ke akun blogger masing masing
2. Dari dashboard pilih rancangan => edit HTML
3. Lalu centang juga Expand Template Widget
4. Lalu taruh kode berikut di BAWAH kode <data:post.body/>.
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#appId=App Id kamu&xfbml=1'/><fb:comments expr:href='data:post.url' numposts='5' width='590'/>
</b:if>5. Ganti App id yang berwarna Merah dengan App id yang sobat catat tadi dan ganti angka 5 dengan berapa komentar yang ditampilkan juga jangan lupa ganti angka 590 dengan lebar yang kamu ingin kan.
6. Lalu taruh lagi langkah di bawah ini di BAWAH <head> atau di ATAS <b:skin><

thx for information
ReplyDelete